Virtuemart Remove Coupon from Cart
Once a coupon code is added to the cart in Virtuemart 2.x, there is no way of removing it. There are 2 immediate workarounds which can be used, depending on your situation:
1) If logged in, then log out, this will kill your session and remove the coupon code
2) if logged out, then log in and log out again, this will kill the session
However, we cannot expect the customer to understand or implement that. So to make Virtuemart more user friendly and allow for customers to delete a coupon entered at will, you can use one of the following solutions:
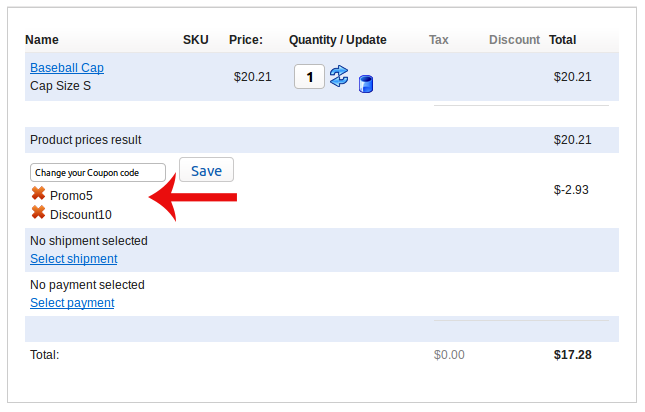
SOLUTION 1
This solution is very easy and just requires you install AwoCoupon Free or AwoCoupon Pro. The remove button is built into the coupon extension.

Customize Display
The display of the coupon is also customizable through template overrides. Simply copy:www/components/com_awocoupon/views/coupondelete/tmpl/default.php
to
www/template/[YOUR_TEMPLATE_FOLDER]/html/com_awocoupon/coupondelete/default.php
You can then make your modifications.
SOLUTION 2
Step 1 - install Coupon Delete plugin
Step 2 - find default_pricelist.php
Step 3 - create an override
Step 4 - modify default_pricelist.php
Within this file, locate the below code. At the time of writing, using Virtuemart 2.6.6, it was around line 251
<span style="color: #000000">
<span style="color: #007700">echo </span><span style="color: #0000BB">$this</span><span style="color: #007700">-></span><span style="color: #0000BB">cart</span><span style="color: #007700">-></span><span style="color: #0000BB">cartData</span><span style="color: #007700">[</span><span style="color: #DD0000">'couponCode'</span><span style="color: #007700">];
<br>
echo </span><span style="color: #0000BB">$this</span><span style="color: #007700">-></span><span style="color: #0000BB">cart</span><span style="color: #007700">-></span><span style="color: #0000BB">cartData</span><span style="color: #007700">[</span><span style="color: #DD0000">'couponDescr'</span><span style="color: #007700">] ? (</span><span style="color: #DD0000">' (' </span><span style="color: #007700">. </span><span style="color: #0000BB">$this</span><span style="color: #007700">-></span><span style="color: #0000BB">cart</span><span style="color: #007700">-></span><span style="color: #0000BB">cartData</span><span style="color: #007700">[</span><span style="color: #DD0000">'couponDescr'</span><span style="color: #007700">] . </span><span style="color: #DD0000">')'</span><span style="color: #007700">) : </span><span style="color: #DD0000">''</span><span style="color: #007700">;</span>
</span>
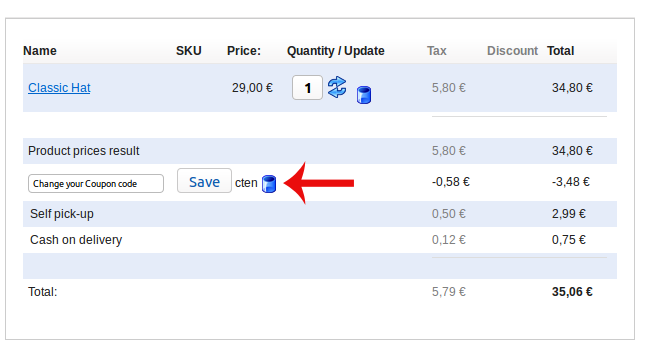
Right after that code block, add the following code
<span style="color: #000000">
<span style="color: #007700">echo </span><span style="color: #DD0000">'<a rel="nofollow" href="'</span><span style="color: #007700">.</span><span style="color: #0000BB">JRoute</span><span style="color: #007700">::</span><span style="color: #0000BB">_</span><span style="color: #007700">(</span><span style="color: #DD0000">'index.php?option=com_virtuemart&view=cart&task=deletecoupons'</span><span style="color: #007700">).</span><span style="color: #DD0000">'" align="middle" title="Delete From Basket" class="vmicon vm2-remove_from_cart"> </a>'</span><span style="color: #007700">;</span>
</span>
Step 6 - test and verify it works


Comments (0)